Tutoriel Drupal : afficher une image dans une page HTML
Tutoriel Drupal : afficher une image dans une page HTML admin jeu, 02/28/2008 - 11:00Dans ce tutoriel, nous allons publier l'image les_super_heros_de_l_immobilier.png sur une page.
- Afficher la page et cliquer sur Editer
Copie d'écran :
Cliquer sur Parcourir pour sélectionner le fichier.
Cliquer sur Attacher pour uploader le fichier.
Copie d'écran :
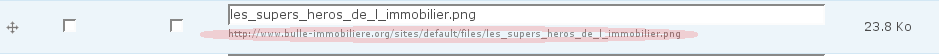
Noter l'URL de l'image.
Copie d'écran :
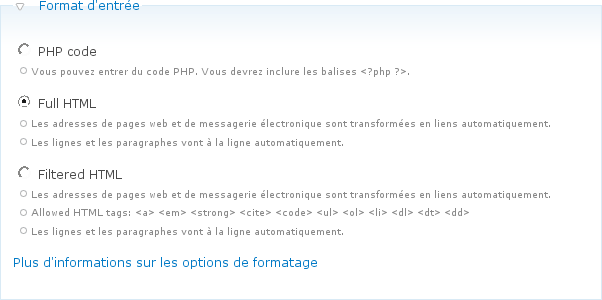
Copie d'écran :
Copie d'écran :
Décocher "Liste".
Copie d'écran :
Le résultat :
- 10565 vues